Why Progressive Web Apps (PWA) are the Ultimate Future of Mobile Web Development?

Today’s digital world is full of fast-paced users who want seamless experiences on all their devices. Progressive Web Apps (PWA) are helping to catapult mobile web development from the limbo of in-between web and native application space to that of being as good as native apps. So, just what makes PWAs the future? Let’s dive in.

What Are Progressive Web Apps?
Progressive Web Apps (PWA) are web applications that load like regular websites but offer functionalities traditionally available only to native apps. They leverage modern web capabilities to deliver an app-like experience in your browser without requiring a download from an app store.
Do you want to learn more about Progressive Web Apps (PWA)? Join our class: Progressive Web Apps (PWA) – The Complete Guide.
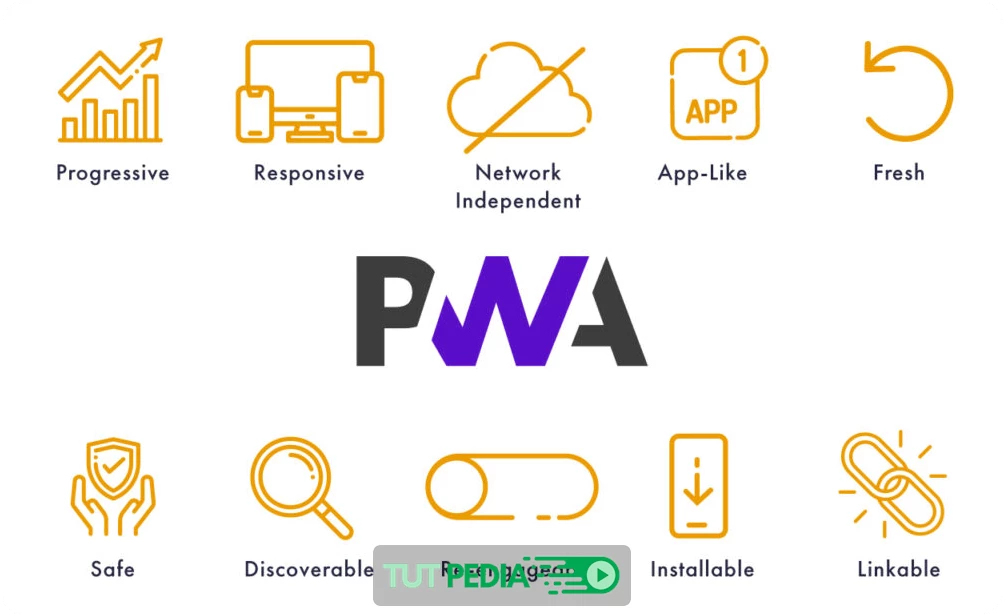
Key Features of Progressive Web Apps (PWA):
- Offline Accessibility: Service workers allow PWA to survive offline or if you are on a bad network.
- Push Notifications: Send users an update even when the browser is closed.
- Installable: PWAs do not need an app store that hassles users with the addition of the home screens.
- Responsive Design: PWAs are automatically smartphone and tablet-friendly.
Benefits of PWAs in Mobile Web Development
- Cross-Platform Compatibility: Develop once, deploy everywhere. PWAs run on any device with a modern browser, reducing the need for separate development teams for iOS, Android, and the web.
- Improved Performance: PWAs load faster by caching resources and eliminating the need for constant server requests. This speed enhances user satisfaction and retention.
- Cost-Effective: By unifying web and app development, businesses can save on development and maintenance costs. They also don’t need to navigate the complexities of app store approvals.
- Enhanced User Engagement: PWAs keep users engaged without being intrusive, with features like push notifications and home screen icons.
Why PWAs Are Shaping the Future
The line between web and native apps is blurring. Companies like Twitter, Starbucks, and Pinterest have already embraced PWAs, witnessing increased engagement and performance metrics.
Case in Point: Twitter Lite
Twitter’s PWA reduced data consumption by 70% and increased pages per session by 65%. This showcases the potential of PWAs to reach wider audiences efficiently.

SEO Advantages of PWAs
- Faster Load Times: Search engines favor fast-loading websites. PWAs improve page speed, which can boost your search rankings.
- Improved User Experience: A seamless experience reduces bounce rates, signaling to search engines that your content is valuable.
- Better Indexing: Since PWAs are web-based, their content is easily crawlable by search engine bots, unlike some content within native apps.
Challenges and Considerations
While PWAs offer numerous benefits, they aren’t without challenges:
- Limited Access to Device Features: PWAs can’t access certain device-specific functionalities.
- Browser Support: While modern browsers support PWAs, some older versions may not.
- Competition with Native Apps: Convincing users to adopt PWAs over traditional apps can be a hurdle.
Conclusion
Progressive Web Apps represent a major leap forward from mobile web development. Combining the reach of the web and the social engagement of apps, they provide a low-cost, end-user-friendly solution. While technology progresses, PWAs might help you keep up with the digital world.